Mobi - From Ideation to Launch of Two Native Mobile Apps
Product Design • iOS & Android • Web • Project Management
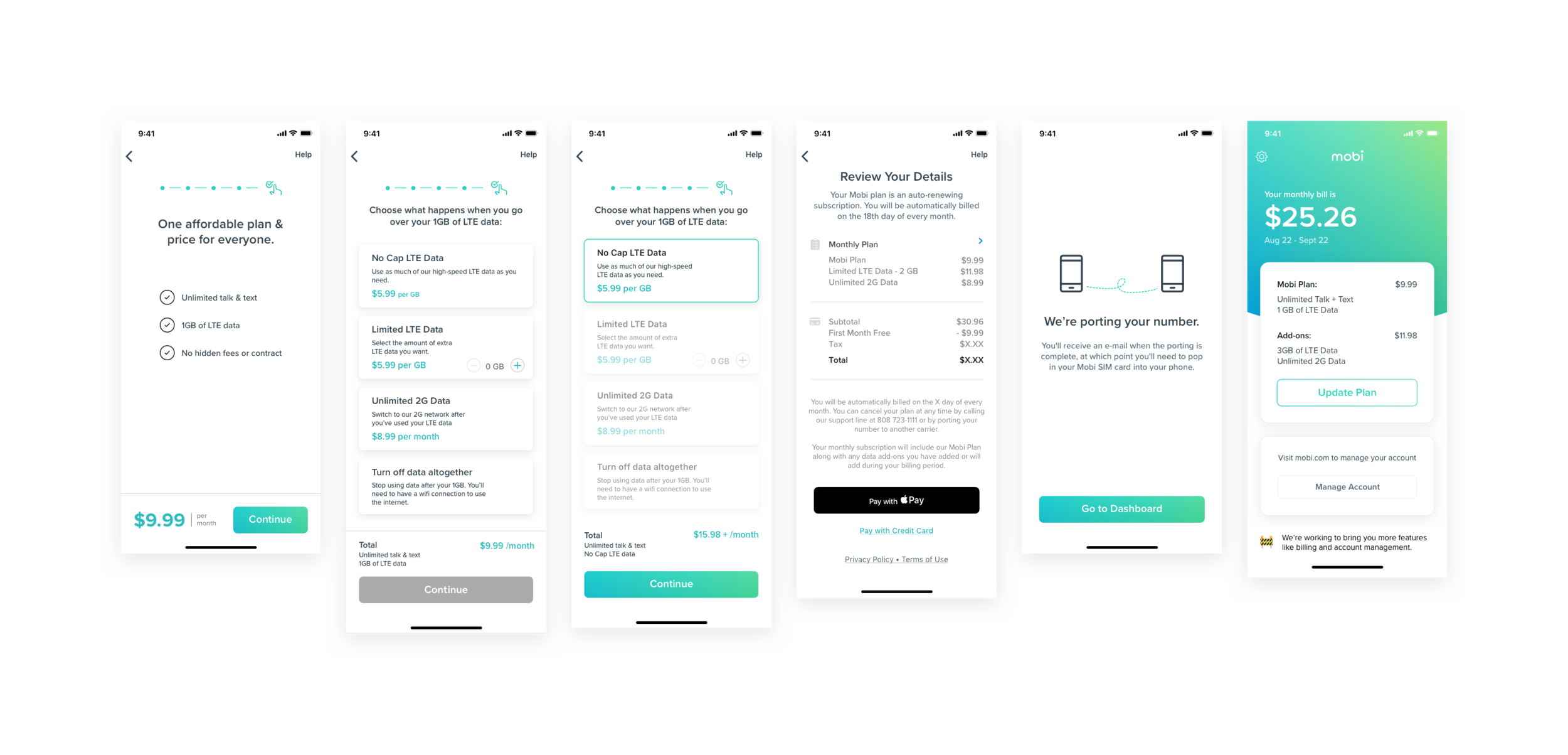
Mobi is a mobile carrier based in Hawaii. Under new ownership, they wanted to rebrand the company and launch with all-new, affordable pricing without any gotchas or hard to get out of contracts. Part of their strategy was to design and build an iOS and Android mobile app that would allow users to switch from their current provider to Mobi and customize their monthly plan without the hassle of having to go in-store and wait in line (very Covid-friendly).